
お知らせ掲示板<フリー>とは?
無料で手軽に掲載できるネットの「掲示板」。
ポスターを街角、駅、店内の掲示板に貼る感じで各種PRにお役立てください。Google等から直接検索されますので、町内会、サークル、お店等の小規模ホームページとして利用できます。

各テーマ別で更新順一覧・地図表示
イベント / 飲食 / 美容 / 求人 / スポーツ / 住まい / 健康 / 学ぶ / 芸能 / 店舗・車 / 趣味・縁 / 政治 / 防災防犯 / 地域 / 案内
今人気はアクセス順に掲載
過去1ヶ月間に更新されたページを、過去2日間のアクセス数順に掲載しています。
全ページにアクセス数掲載
各ページのアクセス数を、一覧表示の各右下と、それぞれのページに表示しています。 (2025年3月からのアクセス数)
参加型ラジオ放送
「AIラジオ:お知らせ掲示板」掲載者募集!

お知らせ掲示板<フリー>「今人気」の掲載情報をFMかほくのミニ番組(4分間)として放送。
放送時間はFMかほくのホームページをご覧ください。≫放送時間はこちら
「AI:ラジオお知らせ掲示板」の入力方法は、こちらをご覧ください。
下記のプレイヤーでも再生できます。
今人気 13~24位
今人気 37位~
新機能!
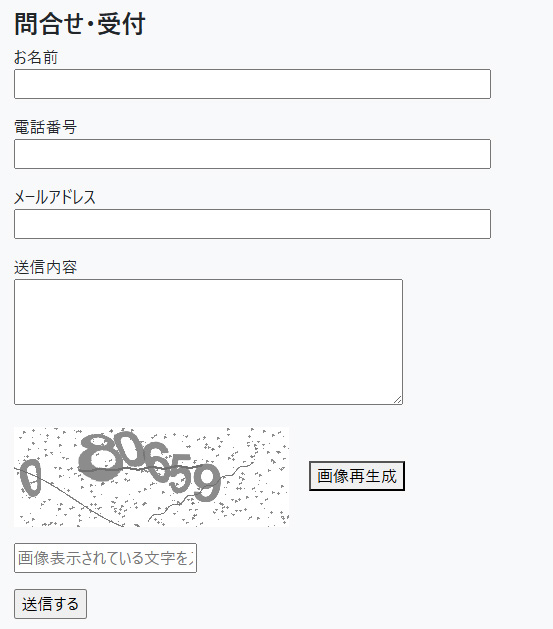
問い合わせフォームの追加
設定項目にチェックを入れるだけで、簡単に問い合わせフォームを設定できます!
設定方法はこちら

新機能!
SNS(インスタ・X・Facebook)に自動投稿

毎日18時までに更新されたページは、希望により、夜20時すぎに各SNSへ自動投稿します。

ご自身でのSNS投稿が面倒な方も、各SNSに掲載され、フォロワーに送信されます。
≫Instagram
≫X
≫Facebook
設定方法はこちら
SNSでお友達に伝えよう!

シェア機能 により、お友達に各ページの内容を、お知らせすることができます。
により、お友達に各ページの内容を、お知らせすることができます。
シェアボタンは、地図表示の下側と、スマホはページ最上部にもあります。


各SNSの画面



■ページ入力操作説明
■簡単掲載「無料ページ作成」
■分類テーマ・SNS配信の設定
■ページを更新しよう
■ブロック数を追加して内容充実
■写真やPDFを追加しよう
■AIラジオ:お知らせ掲示板に参加
■HTMLで文字装飾してみよう
■外部リンクを設定してみよう
■画面右下の目次に項目を設定
■地図を掲載してみよう
■受付フォームを設定してみよう
■カレンダーを掲載してみよう
■YouTube動画を掲載してみよう
■アクセス数を分析しよう
■ページの削除
トラブルシューティング
■バナー(地域貢献)広告掲載 ※オプション
各ページ最上部のバナー(地域貢献)広告は、以下のプロジェクト協賛により掲載いただけます。
バナー(地域貢献)広告は、以下のサイトでランダムに表示されます!
・ご希望のテーマの一覧表示や地図表示の目次、各お知らせページ https://o-shirase.com
・FMかほくホームページ(月1万アクセス)にも表示 https://fm.kahoku.net
バナー(地域貢献)広告協賛の申込
FMかほく「避難所で聞くラジオ」プロジェクト 月々2,500円×1年間
「避難所で聞くラジオ」キャンペーン資料
協賛 → 受付 ※毎月クレジットカード払いとなります。
お問合せ
特定非営利活動法人FMかほく(名義主催) Tel.076-283-6660
取扱特約店:ウェーブネット
〒929-1177 石川県かほく市白尾ル88番地 TEL.076-283-1139
■お知らせ掲示板<フリー>問合せ
お問合せの受信後に、担当者より連絡します。
