①写真1枚、チラシ(PDF)1枚から、無料でご自身で簡単にすぐに掲載でき、町内会、サークル、お店・会社等の独立したホームページとして運用できます。
・Google機能やHTML記述などで、より便利なページができ、アクセス分析も可能です。技術的なサポートが必要な方は、「バナー広告・PRサポート」契約(月額1,100円)により対応いたします。
②お知らせ掲示板は、公表されている情報の報道を目的に、出所を明示し、わかりやすく分類した著作物の引用を含んでいます。
引用(著作権法 第32条第1項)
公表された著作物は、引用して利用することができる。この場合において、その引用は、公正な慣行に合致するものであり、かつ、報道、批評、研究その他の引用の目的上正当な範囲内で行なわれるものでなければならない。
©著作権マーク記載等、希望されていない引用は掲載いたしません。掲載削除を希望される著作者の方は、お手数ですが、画面下部の事務局宛のフォーム(または電話)等でお知らせください。
■無料でページを掲載しよう
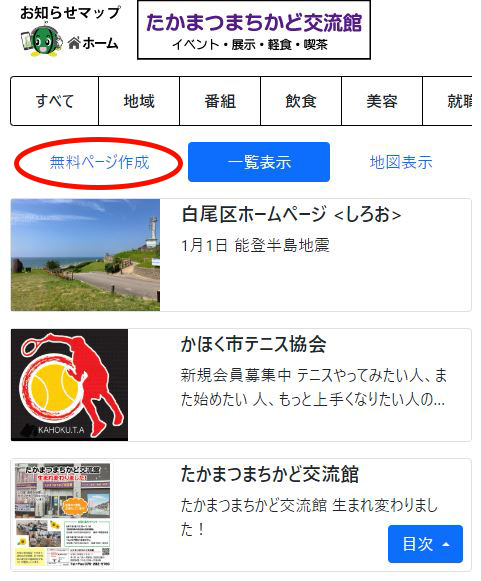
「無料ページ作成」タブ選択

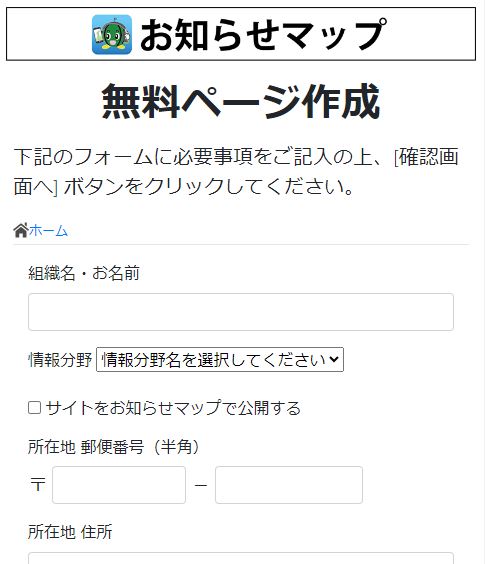
「無料ページ作成」の各欄に入力し、「確認画面へ」
「サイトをお知らせ掲示板で公開する」のチェックは、当初は入れず、掲載内容を一旦登録してください。
登録された「メールアドレス」「パスワード」「URLアカウント」は、メモしておいてください。

確認画面で登録
「この内容で登録する」でホームページができます!
入力および修正した内容を登録する場合は、「この内容で登録する」を押してください。
確認内容の一部を修正したい場合は、一旦登録した後、「サイト更新」で修正を行ってください。
「新サイト登録」「サイト更新」の画面での入力および修正をすべて入力し直す場合は、「申込フォームに戻る」を選択してください。

情報更新の完了
「ホームページへ移動する」を押して確認
または
https://o-shirase.com/アカウント名
ブラウザのアドレス欄に、上記アドレスを入力して、ページを確認してください。
例:https://o-shirase.com/wavenet

■ページを更新しよう
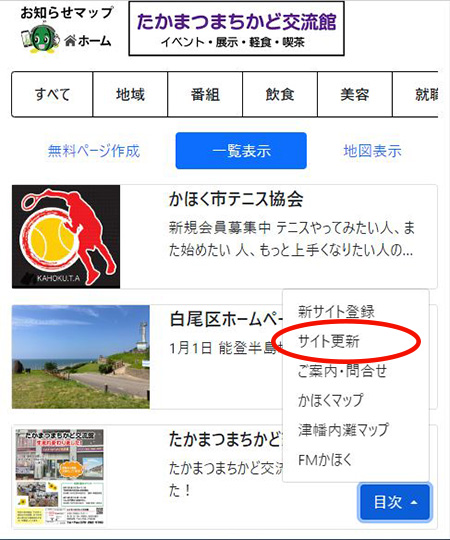
「ページ更新」
お知らせ掲示板右下の目次の「サイト更新」を押します。

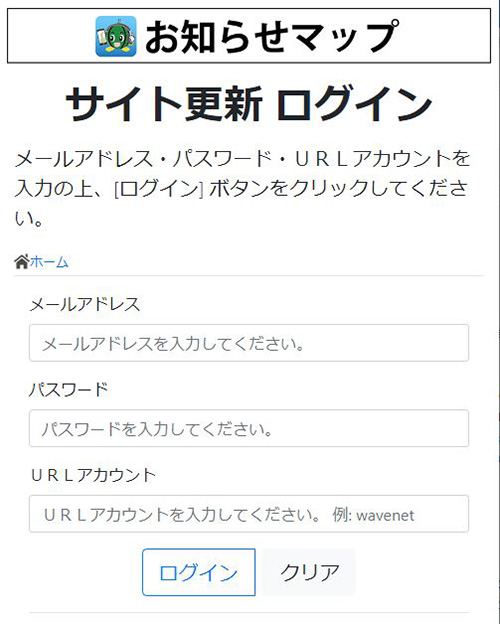
新サイト登録の際に入力したメールアドレス、パスワード、URLアカウントを入力してログイン。
サイト更新の際に「サイトをお知らせ掲示板で公開する」にチェックを入れて更新すれば、一覧表示、地図表示の目次にサイトが掲載されます。
<注意>
ページ更新後に、内容が更新前と同じ表示にみえる場合、スマホやパソコンのブラウザの閲覧履歴(キャッシュ)を消去してください。

「ブロックの追加」
文章・写真/PDFのブロックを95ブロックまで追加できます。別のページをつくり相互にリンクし、複数ページサイトに拡張できます。

■写真やPDFを掲載しよう!
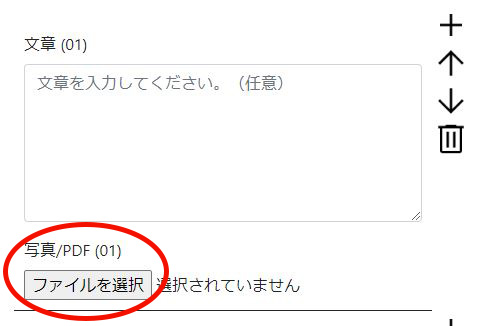
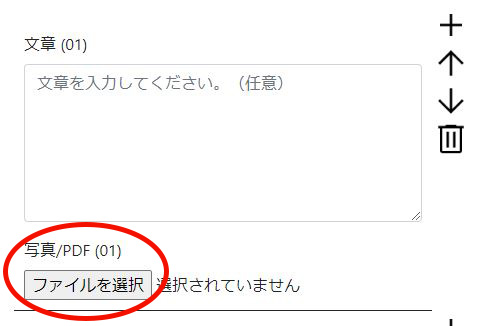
「写真を選択」
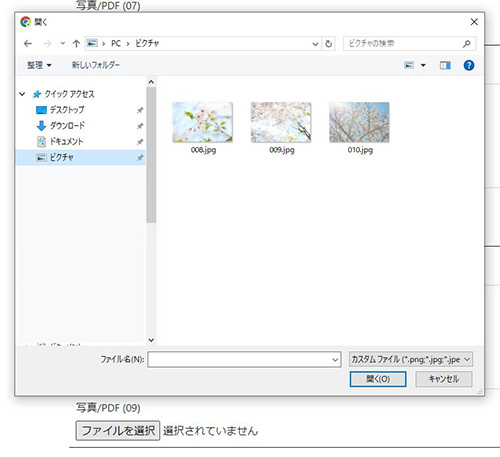
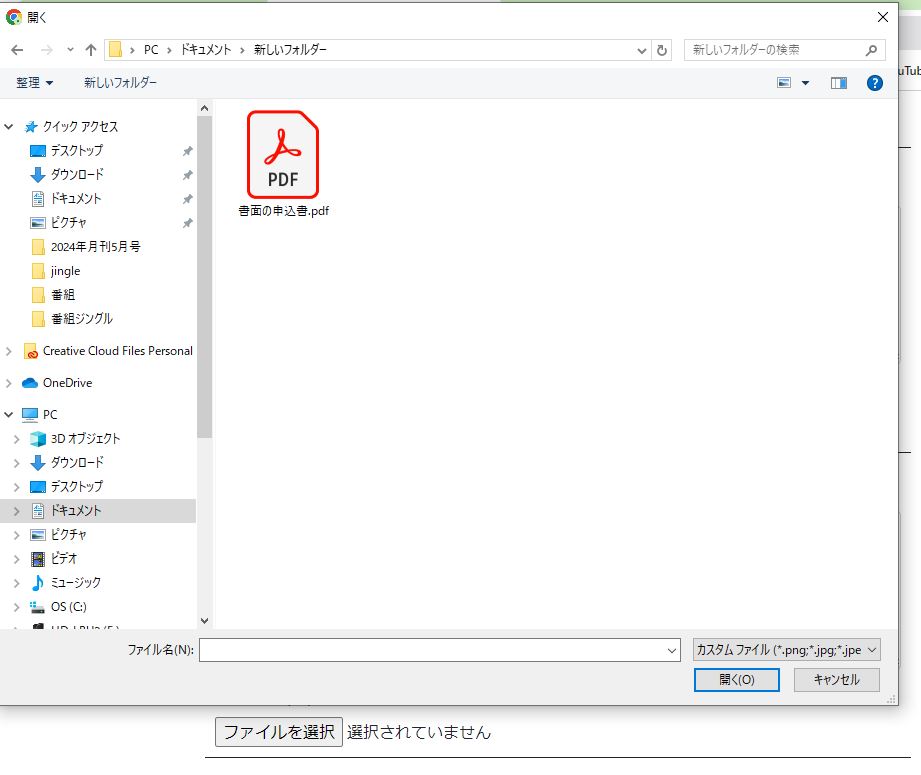
各ブロックの「ファイルを選択」で、登録する写真を選択します。

写真を選択し、「開く」を押してください。

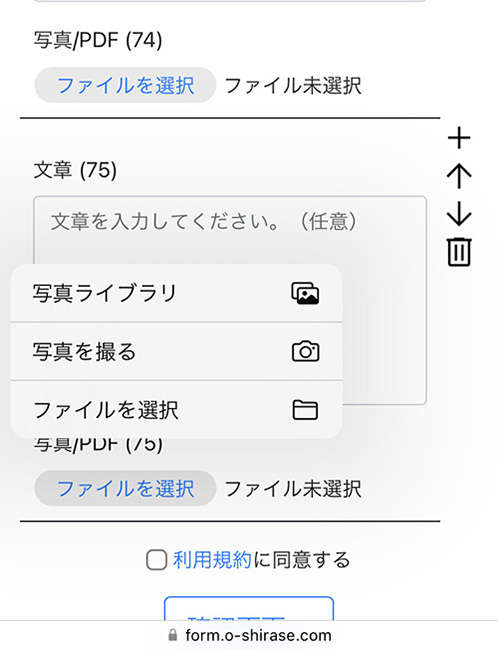
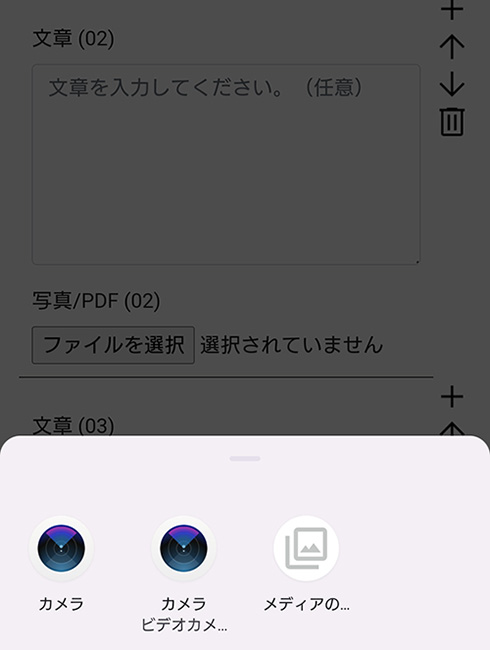
スマホでは、写真を撮影して登録できます。
iPhoneの画面

Aandroidの画面

「PDFファイルを選択」
各ブロックの「ファイルを選択」で、登録する写真やPDFを選択します。

PDFを選択し、「開く」を押してください。

登録後、画面には「PDFファイル」と表示されます。

PDFを画像として掲載
PDFを画像に変換して掲載すれば、PDFの内容をページに表示できます。画像内容が読みにくい場合は、登録したPDFでご覧いただけます。
無料でPDFをJPEG変換できるウェブサイト
iLovePDF https://www.ilovepdf.com/ja/pdf_to_jpg
PDFにパスワードを設定
PDFにパスワードを設定する場合は
iLovePDF https://www.ilovepdf.com/ja/protect-pdf

■文字の装飾、横線で区切る
「HTML記述」
文章の枠に、文字と一緒に入力してください。
HTMLの記述を活用します。
入力例をそのまま文章枠にコピー&ペーストしてみてください。
・横線を掲載する
横線を入れたい場所に<hr>を入れます。
文章
<hr>
文章↓このように表示されます

・文字を太くする
太字にしたい部分を<b>~</b>で囲みます。
通常の文字
<b>文字を太くします</b>
通常の文字
(例)
通常の文字
文字を太くします
通常の文字
・文字に色を付ける
文字に色を付けたい部分を<font color=”色(英語表記)”>~</font>で囲みます。
文字を
<font color="red">赤に</font>
します。
文字を
<font color="blue">青に</font>
します。
(例)
文字を赤にします。
文字を青にします。
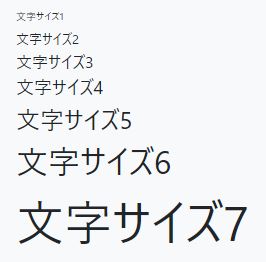
・文字の大きさを変更する
文字の大きさを変えたい部分を<font size=”数値”>~</font>で囲みます。
sizeの数値は1~7を入力してください
文字を
<font size="6">大きく</font>
したり、
<font size="1">小さく</font>
したりします。文字を大きくしたり、小さくしたりします。
↓文字サイズの例

■画面右下の目次に項目を掲載してみよう
「目次設定」

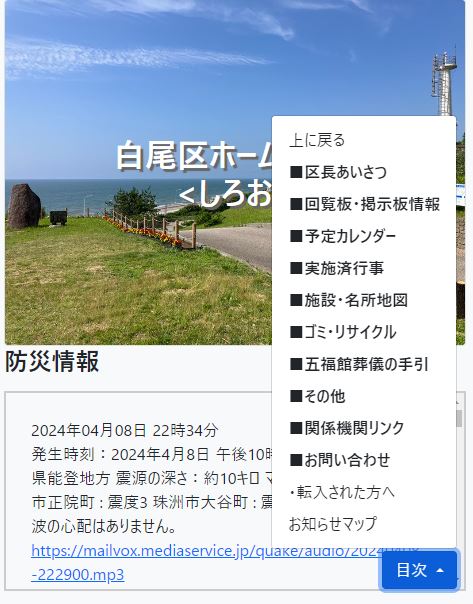
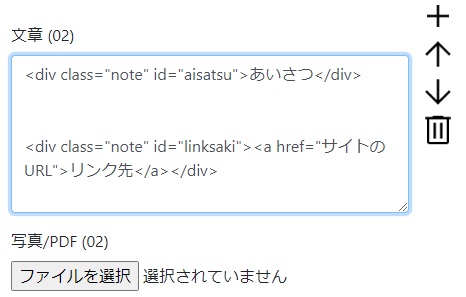
文章の欄に、以下の文字列を入力すると、各サイトの「目次」に項目を掲載
「あいさつ」をサイトの目次に掲載の例
<div class=”note” id=”aisatsu”>あいさつ</div>
お知らせ掲示板の別サイトを目次に掲載
(wavenetページにリンクする場合)
<div class=”note” id=”linksaki”><a href=”https://o-shirase.com/wavenet/”>リンク先表示名</a></div>
※id「aisatsu」「linksaki」の部分は、任意の半角英数字を入力してください。
「wavenet」の部分はリンクするページのURLを入力してください。
※複数の目次を入れる場合は、idは重ならない半角英数字にしてください。

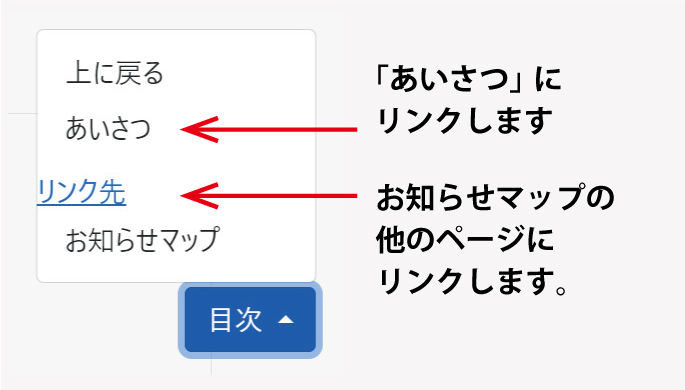
↓このように表示されます

※お知らせ掲示板以外のサイトへのリンクは、アドレスを入力してください。例:https://www.google.co.jp/
■地図を掲載してみよう
「Googleマップ」を掲載
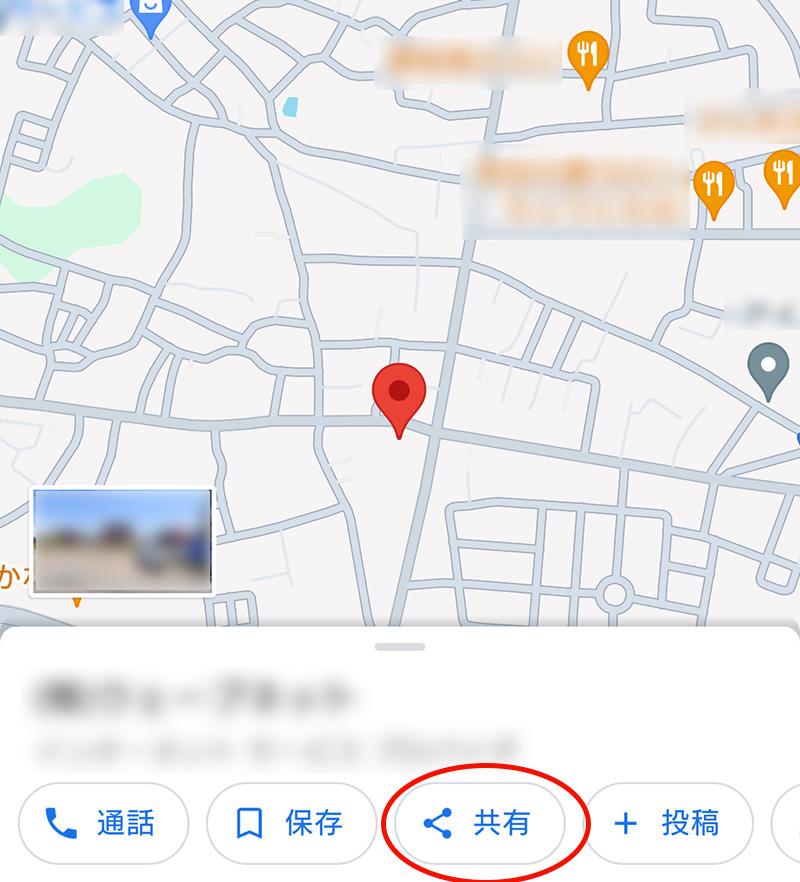
①パソコンでGoogleマップ(https://www.google.co.jp/maps/)の検索窓に名称または住所で検索して地図を表示し、「共有」を選択。

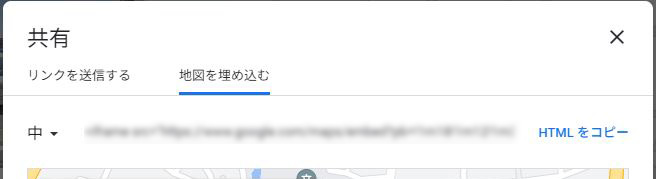
②「地図を埋め込む」→「HTMLをコピー」を選択。

③コピーしたHTMLタグを文章欄にペーストしてください。
(例)
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d6396.260955126366!2d136.68862858677159!3d36.71942749421836!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x5ff9d6e3555e70cd%3A0x908db9abe679a80f!2zKOagqinjgqbjgqfjg7zjg5bjg43jg4Pjg4g!5e0!3m2!1sja!2sjp!4v1712196444289!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
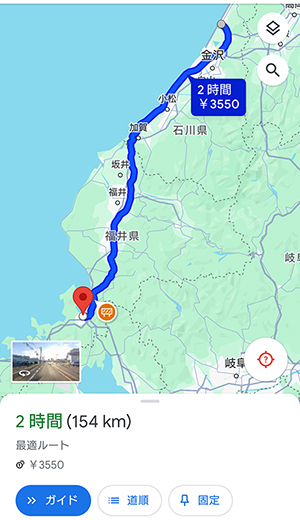
「Googleマップの機能」
拡大地図を表示
「拡大地図を表示」を押すと、経路、ナビを使用できます。


マイマップポイント表示
Googleマップの「マイマップ」を活用すれば、複数ポイントを表示した地図を掲載できます。


■受付フォームを設定してみよう
「Googleフォーム」
①Googleフォーム(https://www.google.com/intl/ja_jp/forms/about/)の「フォームに移動」をクリックし、Googleアカウントでログインします。
※Googleアカウントを持っていない方は登録してください。
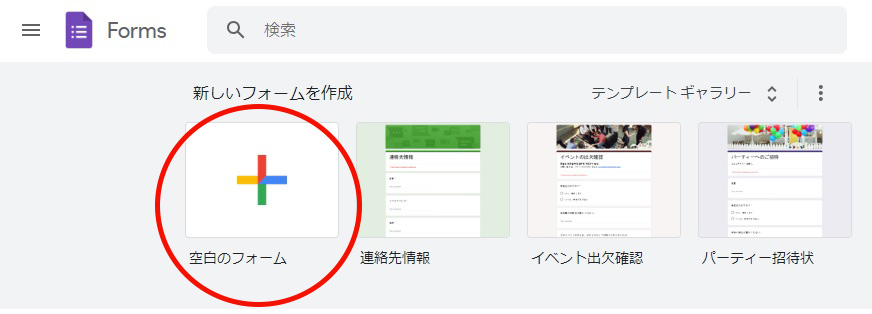
②新しいフォームを作成の「空白のフォーム」を選択し、項目を入れてフォームを作ります。

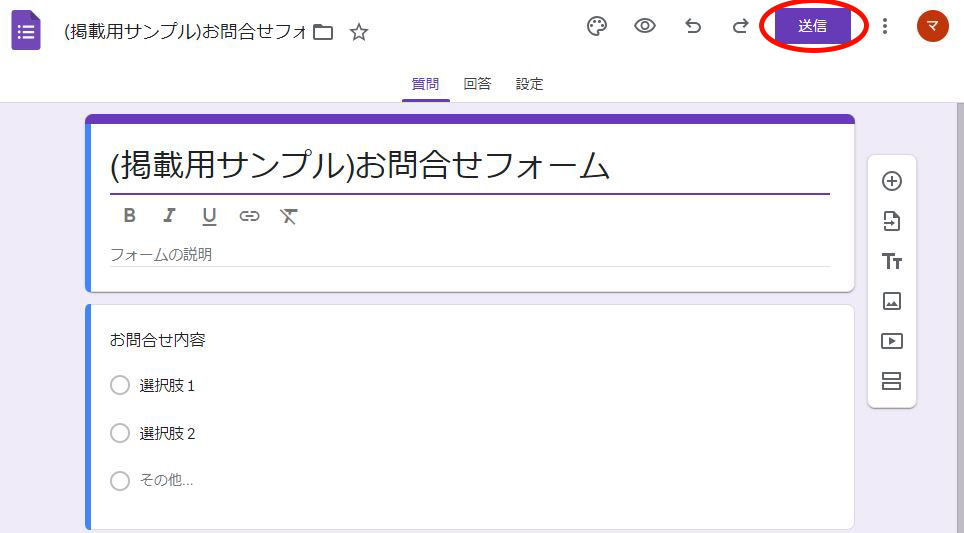
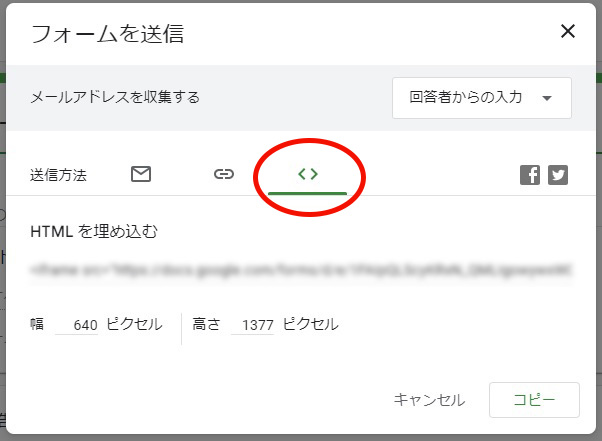
③フォームができたら、画面上部の「送信」を選択。
パソコン画面

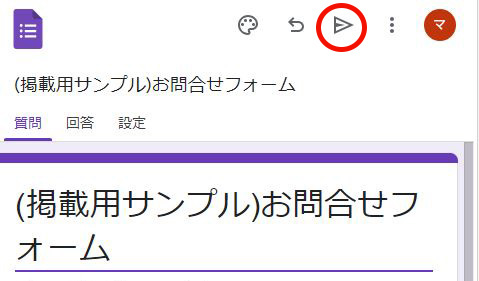
スマホ画面

④送信方法の「<>」アイコンを選択し、表示されたHTMLタグをコピーし、文章欄にペーストしてください。

(例)
<iframe src="https://docs.google.com/forms/d/e/1FAIpQLSdg35ne1Wk4s8XGIN63FIKRvI4XULY2-8hLSZln0byT1vEqgg/viewform?embedded=true" width="640" height="600" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
■カレンダーを掲載してみよう
「Googleカレンダー」
①Googleカレンダー(https://workspace.google.com/intl/ja/products/calendar/)の「ログイン」をクリックし、Googleアカウントでログインします。
※Googleアカウントを持っていない方は登録してください。
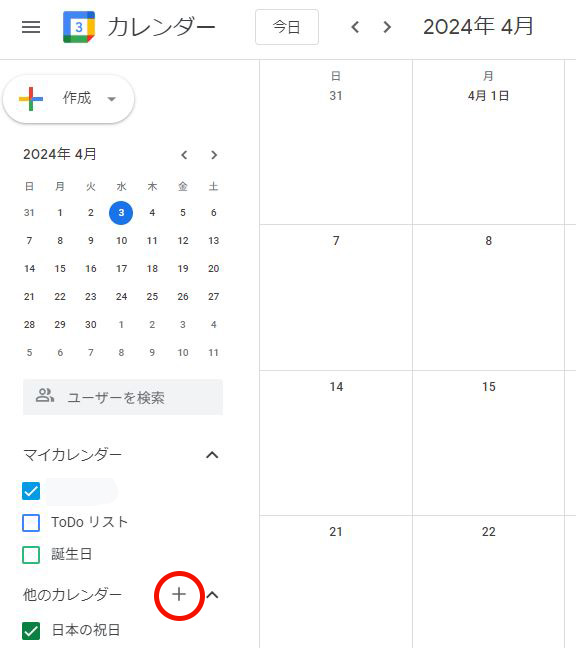
②「他のカレンダー」という項目の右にある「+」をクリックし、「新しいカレンダーを作成」を選択します。

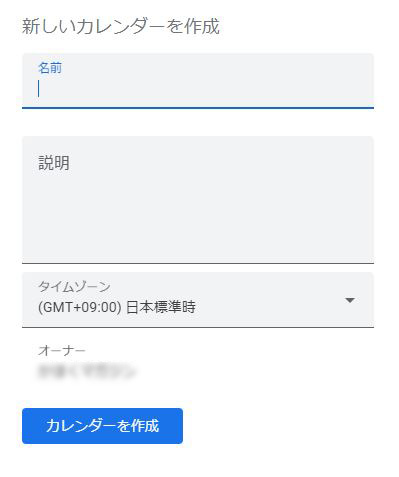
③名前や説明を入力し、「カレンダーを作成」を押します。

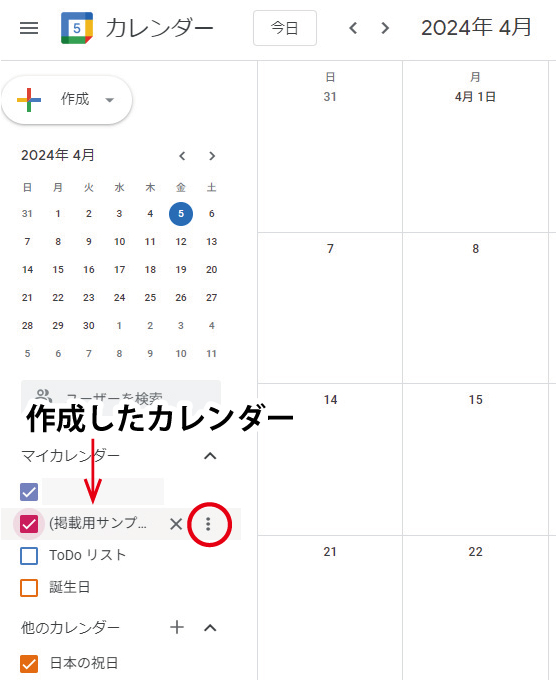
④画面左側のマイカレンダーに作成したカレンダーが追加されます。
⑤作成したカレンダーの名前にカーソルを合わせ、表示される「︙」をクリック。

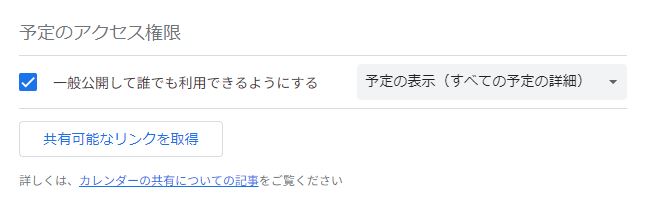
⑥「設定と共有」を選択し、「予定のアクセス権限」の「一般公開して誰でも利用できるようにする」にチェックを入れてください。また、その右の項目を「予定の表示(すべての予定の詳細)」を選択してください。

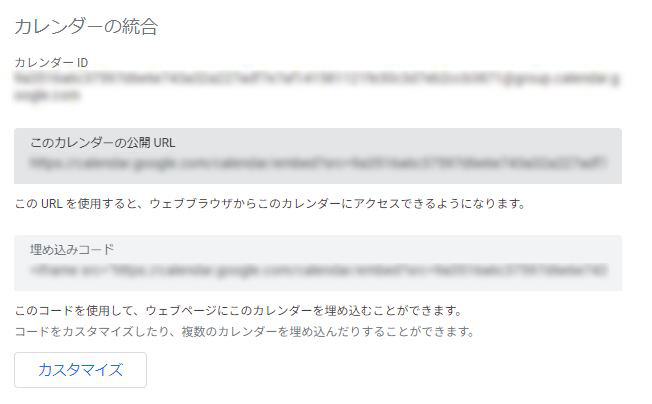
⑦「カレンダーの統合」の項目に「埋め込みコード」が表示されているので、このHTMLタグをコピーし、文章欄にペーストしてください。

(例)
<iframe src="https://calendar.google.com/calendar/embed?src=74283ada638098ba98137088112168531c7c4df9fc7df42102a26f612f8fc645%40group.calendar.google.com&ctz=Asia%2FTokyo" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>カレンダーへの入力はGoogleカレンダーのサイトで行ってください。
■YouTube動画を掲載してみよう
「動画のURLをコピペ」
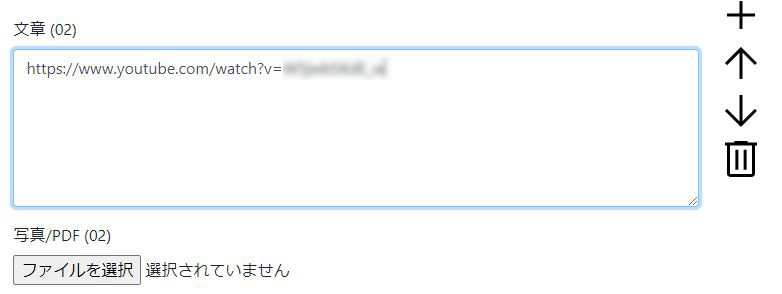
YouTube(https://www.youtube.com/)の埋め込みたい動画のURLを、文章欄にペーストしてください。

(例)
https://www.youtube.com/watch?v=qRxLbtZ3y8o
※こちらは再生しません。
「HTMLタグを埋込」
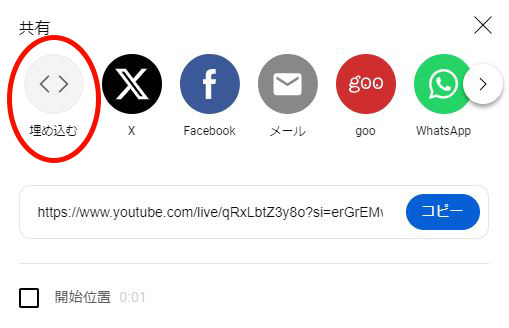
①YouTubeの埋め込みたい動画を表示し、「共有」を選択。

②「埋め込む」を選択し、表示されたHTMLタグをコピーし、文章欄にペーストしてください。

(例)
<iframe width="560" height="315" src="https://www.youtube.com/embed/qRxLbtZ3y8o?si=b__Xjd3wVHjVVQfa" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
■お知らせ掲示板バナー広告掲載募集
バナー広告・PRサポート
↑お知らせ掲示板の画面上部にランダム表示されます
バナー広告表示
・ご希望の各情報ジャンル目次に表示
・目次以外の画面にもランダム表示
の両方に表示されます。
掲載料金
1バナーにつき、月額1,100円。
毎月クレジットカード払いとなります。
PRサポート
毎月のバナー広告表示回数、クリック回数を確認できます。
「お知らせ掲示板」の便利なページ作成のサポート、アクセス分析機能を活用して、「お知らせ掲示板」「バナー広告」によるPR、販売促進をサポートします。
下記のフォームで受付致します。
株式会社ウェーブネット
〒929-1177 石川県かほく市白尾ル88番地
TEL.076-283-1139
お知らせ掲示板問合せ
バナー広告掲載受付フォーム
(PRサポート対応)
受付後、事務局より連絡致します!